Do I Need to Compress Wordpress Thumbnail if I Compress Images on Upload Shortpixel
Themeisle content is complimentary. When yous purchase through referral links on our site, we earn a commission. Learn More than
Images ho-hum down your site. Obviously and simple. Just images are all the same essential for other reasons, so you lot can't just ignore them in the name of operation. To get the all-time of both worlds, you tin use a WordPress paradigm optimizer plugin to compress and optimize images then they take up mode less space. Y'all however get to use images for your readers and your site still loads fast. It's a win-win!
When it comes to WordPress image optimizer plugins, you have several quality options. And to help yous notice the all-time of the best, we're going to put six of them to a test in this post.
The six WordPress image optimizer plugins we'll compare
Hither are the half-dozen WordPress image compression plugins that we'll test and compare:
- Optimole
- Imagify
- Smush Image Compression and Optimization
- EWWW Prototype Optimizer
- ShortPixel Image Optimizer
- Compress JPEG & PNG images by TinyPNG
To start, we'll test how much each plugin can compress a sample prototype. Then, we'll jump into the bodily interface for each plugin and show y'all how it works.
Hands-on tests with these six image optimizer plugins
To detect the best image optimization plugin for WordPress we have to put these tools to the exam. We wanted to run into how effectively each plugin could optimize the aforementioned image.
This gets a bit catchy, since some of the WordPress prototype optimizer plugins offer varying levels of optimization. For example, Imagify has Normal, Ambitious, and Ultra optimization modes.
In addition, some of the optimizers provide automated resizing tools, which can cut down the file size drastically.
Because of those differences, it's hard to come up with an objective comparison. Hither'southward how we're going to do it:
- We'll run ii tests: ane for JPG files and ane for PNGs.
- We'llstick with the default settings for all plugins and non resize the photos at all.
Though it's not a perfect comparing, by sticking with the default settings, nosotros're trying to emulate the experience for a coincidental user. By that, we mean that the average user would typically install the prototype compression plugin and not mess with too many default settings.
Testing each WordPress image optimizer with JPG files
Hither'south our JPG test subject area:

| Plugin | Original Size | Size Afterward Optimization | Optimization Percentage | Type of Compression |
|---|---|---|---|---|
| ShortPixel | 518 KB | 169 KB | 67.36% | Lossy |
| TinyPNG | 518 KB | 248.half-dozen KB | 52% | Lossy |
| Optimole | 518 KB | 274 KB | 47% | Lossy and Lossless |
| Imagify | 518 KB | 338.7 KB | 34.64% | Lossy |
| EWWW | 518 KB | 488.9 KB | five.seven% | Lossless |
| Smush | 518 KB | 493 KB | 4.nine% | Lossless |
Sticking with default settings, ShortPixel is the articulate winner, coming in with a ~67% reduction in file size using its lossy pinch. TinyPNG gets second place, but it'due south a practiced scrap farther back. And despite even so using lossy compression, Imagify only managed to compress the image by ~34%.
Testing each WordPress paradigm optimizer with PNG files
Hither's the PNG test image:

| Plugin | Original Size | Size After Optimization | Optimization Percentage | Type of Compression |
|---|---|---|---|---|
| Optimole | 301 KB | 34 KB | 88.7% | Lossy and Lossless |
| Imagify | 301 KB | 67 KB | 77.7% | Lossy |
| TinyPNG | 301 KB | 79.7 KB | 73.5% | Lossy |
| ShortPixel | 301 KB | 90.4 KB | 69.96% | Lossy |
| Smush | 301 KB | 247 KB | 17.9% | Lossless |
| EWWW | 301 KB | 257.4 KB | 14.half dozen% | Lossless |
This time, the competition is more trigger-happy. Now, the Optimole Image Optimization plugin takes the elevation spot with 88.seven% optimization. Imagify, TinyPNG and ShortPixel are not far behind.
As you may detect, those are the same plugins we saw perform well in the JPG test. Does that hateful they're definitely better? No. But it shows that they're preset to perform the best, which in my listen is a huge factor.
If the average user can't accomplish a 70% pinch rating without upgrading to premium or switching effectually settings, I'd put a plugin like that at the bottom of my list.
So, later on ii existent-world optimization tests, the winners are Imagify, ShortPixel, Optimole, and TinyPNG.
Annotation: Yous may see that the image degradation is more prevalent with farthermost optimization settings. For instance, I really noticed a clear departure in how the PNG looked through Optimole – since past default that plugin gets more ambitious with its file shrinking.
Interface, features, and pricing
Optimization is the nearly important chemical element, but you even so want to ensure that you're not paying too much – or that the interface isn't too hard to understand.
1. Image optimization service by Optimole
How'southward the interface?
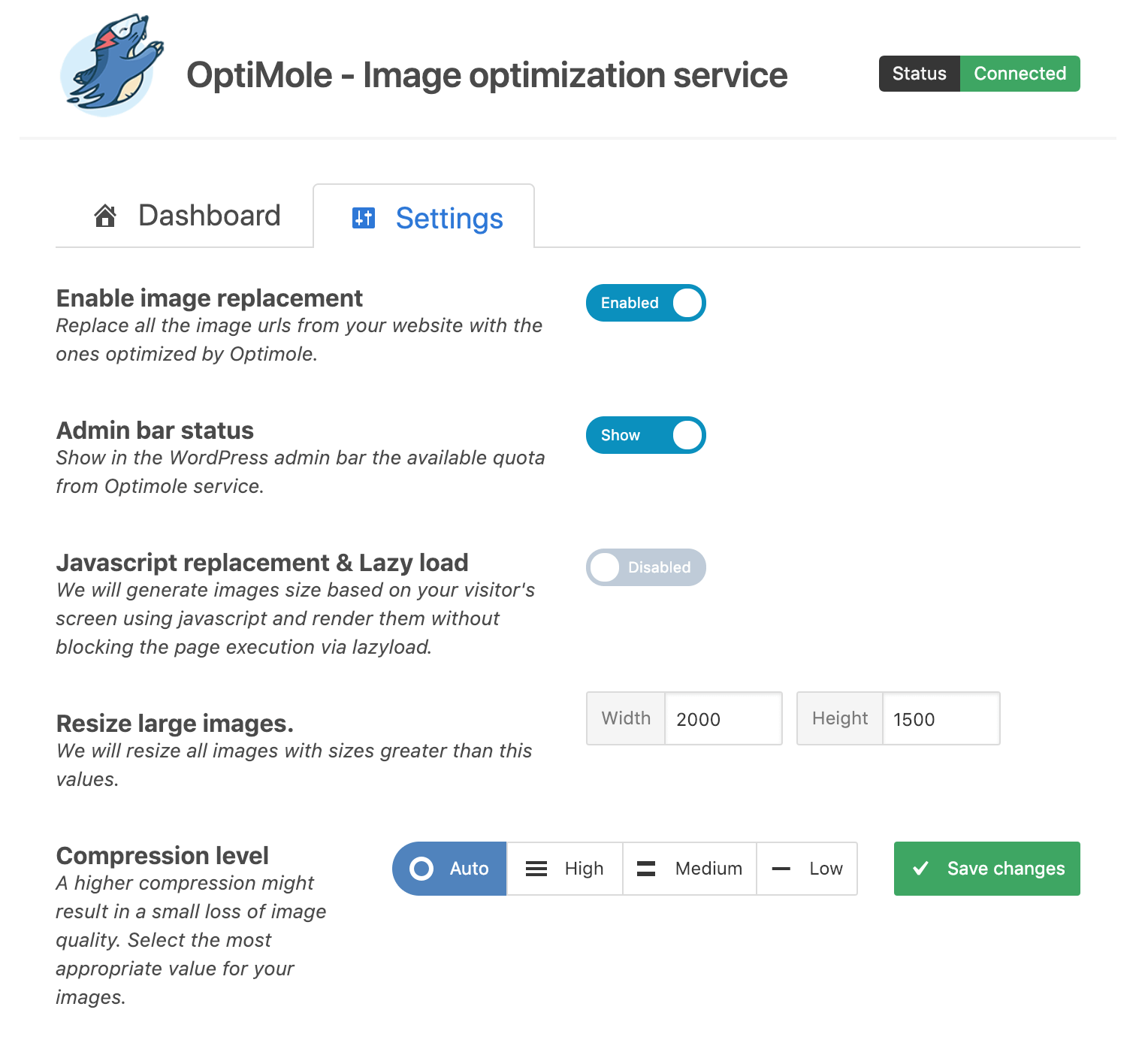
Optimole's prototype optimization plugin is clean and mod, with almost of the tools running in the groundwork without you knowing. It requires a quick business relationship cosmos and API cardinal insertion. Afterward that, you lot can view all optimized images in the dashboard and change sure settings like image replacement, resizing of big images, compression quality, and lazy loading. Optimole also has its own dashboard exterior of WordPress. Here you tin observe more than detailed information like the optimization sizes and monthly reports.
How are the features?

All image optimizations are done automatically with Optimole. It's also powered by a CDN and then you lot don't accept to worry well-nigh your images loading slowly. Tracking and monitoring is ane of the best features, since y'all receive very specific details on what's happening with your images and how much infinite is being saved. Along with lazy loading and image resizing, information technology'south a prissy bundle without the demand to pay any money.
How's the pricing?
The Costless programme allows five,000 unique visitors per calendar month and unlimited bandwidth, making it a good fit for personal WordPress blogs. 3 other plans are sold, starting at $24.04 per month for 25,000 unique visits each calendar month and unmetered bandwidth. The CDN is also included in the paid plans.
ii. Imagify
How's the interface?
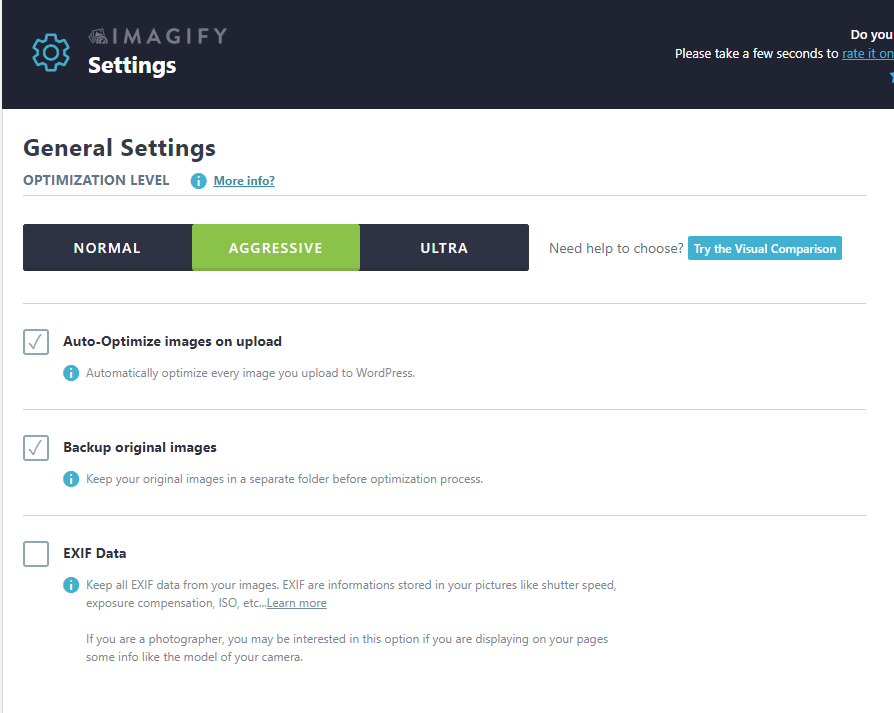
Imagify is an prototype compression plugin for WordPress that has the all-time-looking Settings module on this list. It'south cleaved downward into General Settings, Optimization, and Brandish Options, with just one page to manage settings. I like how the optimization modes are large buttons. Also, the Visual Comparison between the optimization modes gives yous an idea of which ane to use.
How are the features?
In the optimization testing, Imagify performed well. However, that was on the default Aggressive optimization setting. You tin can also go with Normal (lossless) and Ultra (more lossy). So, you could compress your images more, or less, if yous're worried about quality.

Other than that, most features can be ready up for automation. For case, you can resize all images to a specific width. There'southward even a tool for optimizing your WordPress theme.
How's the pricing?
Pricing is based on the bodily file size of your image uploads. Free plan allows 20MB
of images simply per month. After that, the plans outset at $4.99 per month for 500MB which is approximately 5000 images.
3. Smush Image Pinch and Optimization
How's the interface?
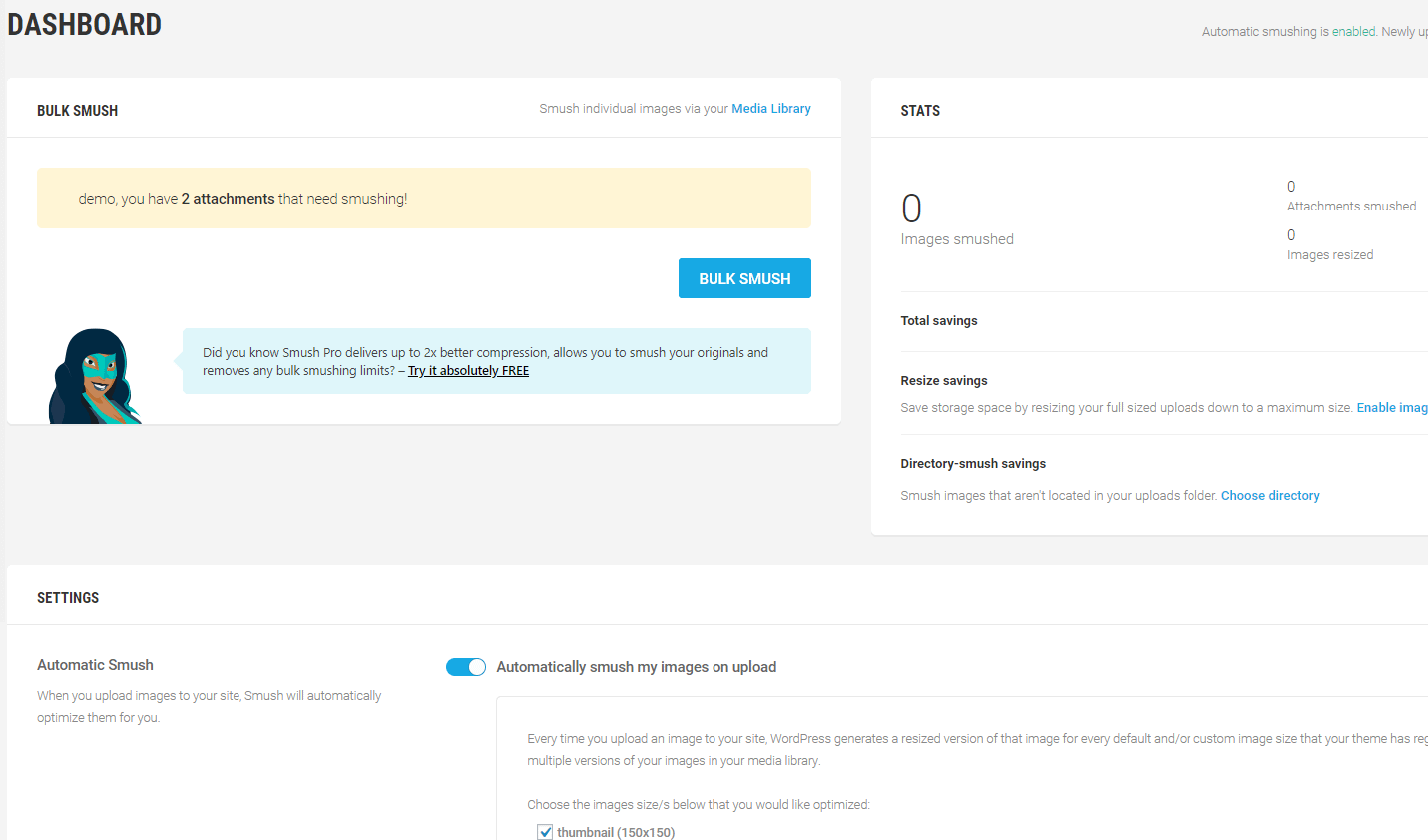
Smush has a beautiful interface with proactive elements that ask if you'd like to optimize both quondam photos and new ones. The primary reward of Smush is the amount of information provided about your images and how much space yous've saved.

How are the features?
Resizing and optimization are both included with new and sometime pictures. The majority optimize tool is great for when you accept several pictures.
In the free version, you can only bulk optimize 50 old images at a time, and so you lot might demand to click the button a few times if y'all accept lots of images.
How's the pricing?
One of the benefits of Smush is that it lets you optimize unlimited images for costless. At that place are just two caveats:
- You can only use lossless pinch in the free version
- Individual images cannot exceed 5MB
To remove that limit and get lossy compression, you can use WP Smush Pro. This premium plugin is included with the WPMUDEV development parcel for $82.50 per month. That's a steep price if you just need this plugin, merely many developers love the subscription since you lot get everything else you need for building websites.
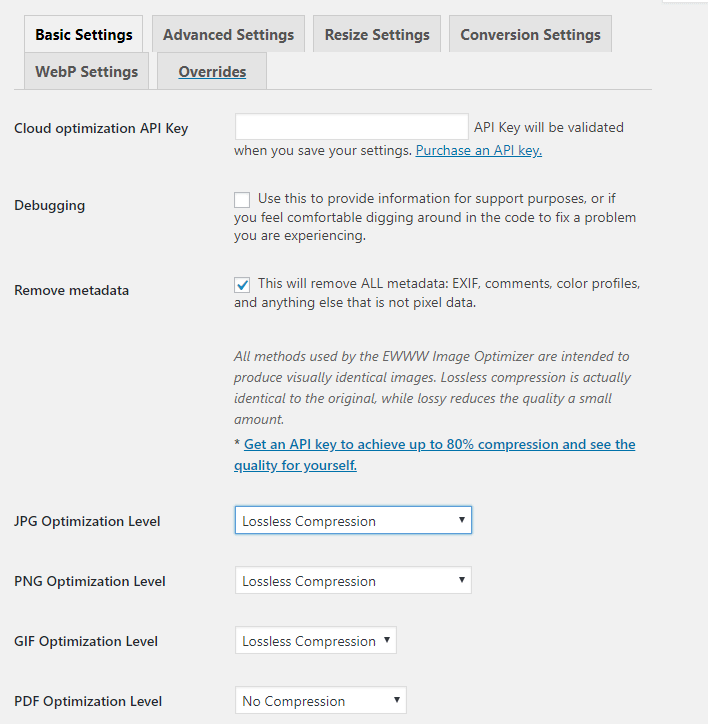
4. EWWW Image Optimizer
How's the interface?
EWWW is one of my to the lowest degree favorite interfaces, since it looks outdated and shows six tabs that you lot accept to sift through. That said, the default features are typically fine for most people, so you don't have to mess with much.
How are the features?

EWWW offers JPG, PNG, GIF, and PDF optimization. There are likewise options for both lossy and lossless pinch. The primary benefit is that EWWW has no limits on file sizes or the number of images uploaded.
Additionally, the free version of EWWW performs optimizationson your own web server, whereas all the other tools employ external servers. This is nice for privacy-focused sites. Only information technology can put a strain on your server if you optimize a lot of images at once.
How's the pricing?
The principal EWWW plugin is free. You tin can also pay for API access if yousdo desire to offload the piece of work to someone else's server – only you don't demand to.
5. ShortPixel Image Optimizer
How's the interface?
ShortPixel's dashboard is similar to Imagify's but with actress tabs for advanced features. The average user can get with the default settings, and the main folio is mainly where you'll stick around.
How are the features?
![]()
ShortPixel lets you choose from Lossy, Glossy, and Lossless modes. You can also resize big images upon upload and run across how much space you've saved.
ShortPixel also has some other features that more advanced users volition like, including:
- PDF optimization
- WebP image support
- Cloudflare integration if yous're using a CDN
How's the pricing?
ShortPixel provides 100 free prototype credits every calendar month. If you demand more, the plans commencement at $4.99 for vii,000 epitome credits. File size limit is 100MB for all the plans.
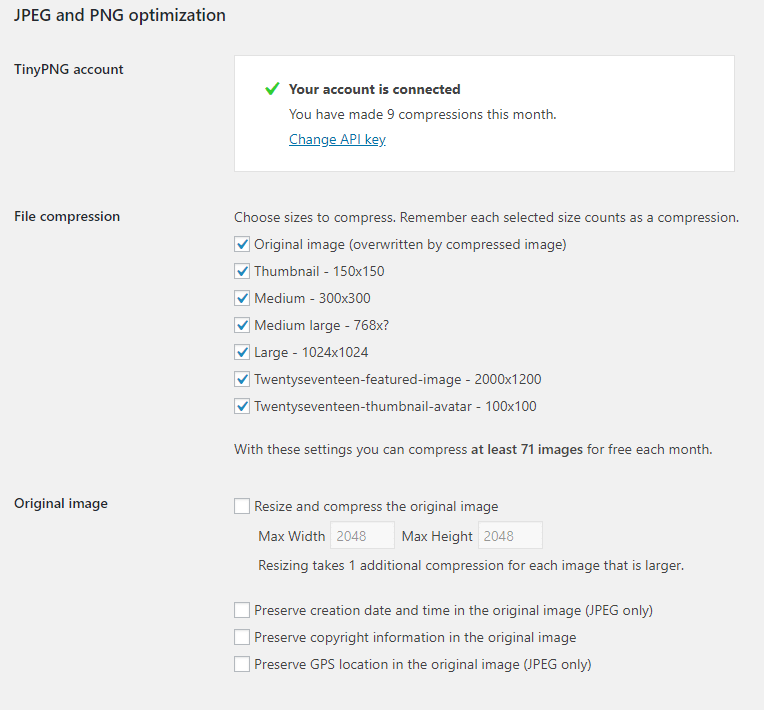
6. Shrink JPEG & PNG images by TinyPNG
How'due south the interface?
The TinyPNG plugin sticks to the basics, with a simple, clean Settings page. It takes maybe 20 seconds to understand what's going on and actuate your automated optimization process.
How are the features?

TinyPNG automatically compresses and resizes images upon upload. Information technology also has options for optimizing previously uploaded images. Along with no file size limits and WooCommerce support, this is a pretty appealing plugin.
How's the pricing?
The number of costless uploads is restricted to 500 per month. Afterwards that, the starting cost is $0.009 per image for the adjacent nine,500 images.
Which WordPress image optimizer should you go with?
- Optimole – For a fairly powerful free plan and included CDN, lazy loading, and making it possible to always display a version of the image that'due south optimized specifically to the viewer's screen and device.
- Imagify – For splendid pinch, features, and interface.
- Smush – For unlimited free lossless compression (with a 5MB max for each prototype).
- EWWW – For a free WordPress image optimizer and no file size limits. Simply retrieve information technology works on your own server.
- ShortPixel – For some of the best optimization and a sleekest interface.
- TinyPNG – For fantabulous optimization and the simplest of all interfaces.
If you have whatever further questions near the best WordPress image optimizer tools, let the states know in the comments.
Gratis guide
v Essential Tips to Speed Upwards
Your WordPress Site
Reduce your loading time by even 50-fourscore%
only by following uncomplicated tips.
Download complimentary guide
szaboknespolow1961.blogspot.com
Source: https://themeisle.com/blog/wordpress-image-optimizer-plugins-compared/
0 Response to "Do I Need to Compress Wordpress Thumbnail if I Compress Images on Upload Shortpixel"
Post a Comment